VUE 基础篇
创建项目

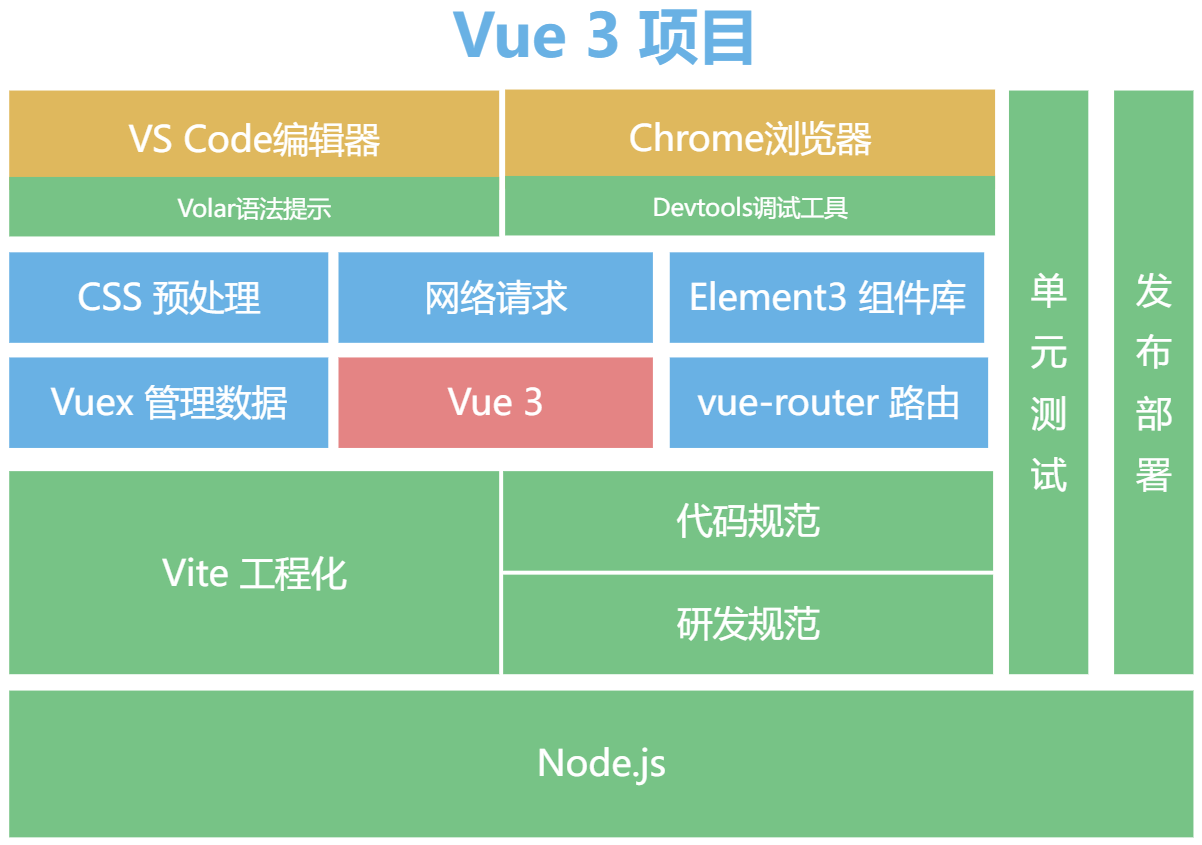
我们所有工程化体系都是基于 Node.js 生态;我们使用 VS Code+Volar 编辑器 + 语法提示工具作为上层开发工具;使用 Vite 作为工程化工具;使用 Chrome 进行调试
- vscode 下载插件 Volar
Vue Language Features - 创建一个 Vite 初始化项目
npm init vite输入项目名字,根据需求进行选择
项目目录,
.
├── README.md
├── index.html 入口文件
├── package.json
├── public 资源文件
│ └── favicon.ico
├── src 源码
│ ├── App.vue 单文件组件
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── HelloWorld.vue
│ └── main.js 入口
└── vite.config.js vite工程化配置文件安装依赖
npm install安装 vue-roter 和 Vuex
npm install vue-router@next vuex@next规范项目目录

```bash
├── src
│ ├── api 数据请求
│ ├── assets 静态资源
│ ├── components 组件
│ ├── pages 页面
│ ├── router 路由配置
│ ├── store vuex数据
│ └── utils 工具函数- 启动项目 `npm run dev` # 简单实例 ## 路由 引入路由系统,我们进入到 router 文件夹中,新建 index.js,写入下面的代码: ```javascript import { createRouter, createWebHashHistory, } from 'vue-router' import Home from '../pages/home.vue' import About from '../pages/about.vue' const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default router
页面
about.vue 和 home.vue
<template>
<h1>这是关于页面</h1>
</template>
<template>
<h1>这是首页</h1>
</template>入口文件配置
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
createApp(App)
.use(router)
.mount('#app')App.vue 修改
<template>
<div>
<router-link to="/">首页</router-link> |
<router-link to="/about">关于</router-link>
</div>
<router-view></router-view>
</template>