Tradingview 是一个价格图表和分析软件,提供免费和付费选项,由一群交易员和软件开发商在 2011 年 9 月推出。投资者可以通过 Tradingview 查看各种不同金融市场和资产类别的价格图表,包括股票、货币对、债券、期货以及加密货币。除此之外,投资者还可以通过该平台查看多个交易品种,比如股指期货、欧美货币对、黄金、原油、比特币等等。
Pine 编程
脚本模式
| 模式 |
说明 |
| indicator |
指标 |
| strategy |
策略(可以回测) |
| library |
库的声明 |
价格调用
如果要调用前面第3跟K线,那么就要用下标标注如: close[3]
| 价格模式 |
说明 |
| close |
收盘价 |
| open |
开盘价 |
| high |
最高价 |
| low |
最低价 |
atr = ta.atr(14)
plot(art[10], color=color.white)
- 当前 k 价格
close
- 前1根 k 价格
close[1]
- 前2根 k 价格
close[2]
- 前3根 k 价格
close[3]
数据类型
| 类型 |
写法 |
| 整数 |
integer |
| 浮点小数 |
float |
| 布尔 |
boolean |
| 颜色 |
color |
| 字符 |
string |
| 空值 |
na (必须制定类型) |
indicator("", "", true)
var float pHi = na
pHi := nz(ta.pivothigh(5,5), pHi)
plot(pHi)
用户输入设置
inputvalue=input.bool(title="On/Off", defval=true, tooltip="提示语", group="设置分区1", inline="x", confirm=true)
| 关键词 |
说明 |
| title |
设置名称 |
| defval |
默认值:minival-最小值, maxval-最大值,step-输入值每次最小增减值 |
| options |
限制用户只能在列表中选择输入值 option=[1,2,3,4] |
| tooltip |
提示语 |
| group |
设置分区 |
| inline |
当需要将参数在同一行现实时试用 |
| confirm |
定义为 true 则在调用程序前强制用户设置参数 |
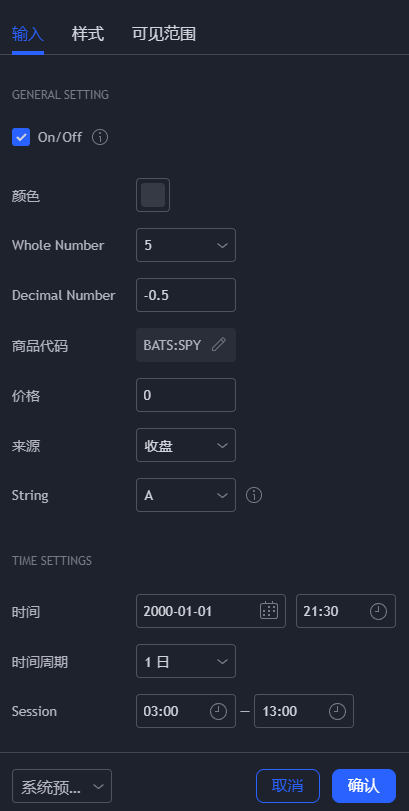
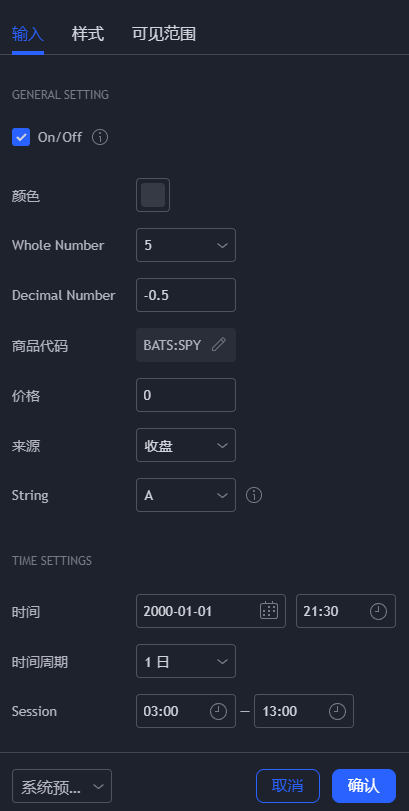
在设置不同类型的输入值时,其参数也会不同,下面的示例展示了很多可能性
indicator("array.new_line example")
inputvalue=input.bool(title="On/Off", defval=true, tooltip="Turn on/off this setting", group="General Setting", inline="x", confirm=true)
inputColor = input.color(title="Color", defval=color.black)
inputInteger = input.int(title="Whole Number", defval=5, options=[1, 2, 3, 4, 5])
inputFloat = input.float(title="Decimal Number", defval=-0.5, minval=-3.14, maxval=3.14, step=0.01)
inputSymbol = input.symbol(title="Symbol", defval="SPY")
inputPrice = input.price(title="Price", defval=0.0)
inputSource = input.source(title="Source", defval=close)
inputString = input.string(title="String", defval="A", options=["A", "B", "C"], tooltip="Select an option")
var G_TIME = "Time Settings"
inputTime = input.time(title="Time", defval=timestamp("01 Jan 2000 13:30 +0000"), group=G_TIME)
inputResolution = input.timeframe(title="Timeframe", defval="D", group=G_TIME)
inputSession = input.session(title="Session", defval="0300-1300", group=G_TIME)
plot(close)

内部函数
| 类型 |
快捷输入 |
| 技术分析 Technical Analysis |
ta.xxx |
| 文本处理 String / Text |
str.xxx |
| 财务信息调用 |
request.xxx |
| 自定义工具类 |
Libraries |
绘图位置选择
| 绘图模式 |
说明 |
| 默认 |
添加到下方 |
| indicator(name, overlay=true) |
添加在图标中 |
绘图
Plot 标准绘图
plot(close, title="title of plot element",color=color.purple, linewidth=5, sytle=columns, trackprice=true, histbase=0, offset=10,join=true,show_last=10)
close 以蜡烛图结束的价格绘图title 后期在调整图表参数时显示的名字color 绘图的颜色,如果需要透明显示可以用 color.new(color.purple, 100) 100代表透明度为100%linewidth 绘图线条宽度style 图表类型: line, stepline, histogram, cross, area, columns, circles, 默认值是line线型图trackprice 如果=true, 则根据最新的值显示一条水平虚线histbase 类似于MACD的显示方式,比如histbase=0, 则显示以0为中界上下显示offset 某些特殊情况,需要把指标显示提前或推后显示,offset的值对应了移动的蜡烛图个数join true则意味着显示的图形会被连起来,比如用circles的时候,每个圆点中间会有一条线连接show_last 只显示最后 xx个蜡烛图对应的指标
plotcandle 画蜡烛
indicator("", "")
paletteColor = close >= open ? color.green : color.red
plotcandle(open, high, low, close, title='txt', color = paletteColor)
Fill 填充模式
h=plot(high)
l=plot(low)
fill(h, l, color=color.new(color.red, 20), title="Fill area")
color 颜色控制
color = color.blue 用于设置常见颜色
color.new(color.red, 50) 用于设置透明度
color.rgb(xxx,xxx,xxx) 设置RGB颜色,选择更精准
color=#fffff 设置HEX颜色
bgcolor 背景颜色

inside=high<high[1] and low>low[1]
bg(inside ? color.blue:na)
Bar color 蜡烛颜色
inside=high<high[1] and low>low[1]
barcolor(inside ? color.purple : na )
Bars & Candles 绘制蜡烛
c=close>open ? color.green : color.red
plotcandle (open, high,low,close, color=c, title="Cancle", wickcolor=c, bordercolor=color.pine)
plotshape 绘制图形

indicator("Test", overlay=true)
higherclose=close>high[1]
lowerclose=close<low[1]
plotshape(
higherclose,
title="Higher Close",
style=shape.triangleup,
location=location.belowbar,
color=color.green,
text="hc",
textcolor=color.white,
size=size.auto
)
plotshape(
lowerclose,
title="Lower Close",
style=shape.arrowdown,
color=color.red,
text="lc",
textcolor=color.white,
size=size.auto
)
plot character 绘制符号

indicator("plotchar example", overlay=true)
data = close >= open
plotchar(data, char='❄')
plot arrow 绘制箭头

indicator("plotarrow example", overlay=true)
codiff = close - open
plotarrow(codiff, colorup=color.new(color.teal,40), colordown=color.new(color.orange, 40))
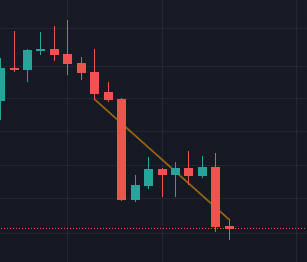
Lines 绘制直线

该功能功能非常多,可以在官方文档详细阅读
indicator("plotarrow example", overlay=true)
myline=line.new(x1=bar_index[10],y1=low[10], x2=bar_index,y2=high)
line.set_color(myline, color.orange)
line.delete(myline[1])
plot(na)
labels 绘制标签
indicator("Labels", overlay=true)
mylabel=barstate.islast ? label.new(x=bar_index, y=low, text="close " + str.tostring(close) ) : na
label.delete(mylabel[1])
mylabel=label.new(
x=bar.index,
y=close,
text="Close: " + str.tostring(close) + "\nHigh: " + str.tostring(high),
yloc=yloc.price
color=close>open ? color.green : color.red,
sytle=label.style_label_down
textcolor=color.white
tooltip="Current ATR: " + str.tostring(atr)
)
if syminfo.type=="crypto"
label.set_color(mylabel, low<low[1] ? color.purple : high>high[1] ? color.blue : na)
table 表格绘制

indicator("table.new example")
var testTable = table.new(position = position.top_right, columns = 2, rows = 1, bgcolor = color.yellow, border_width = 1)
if barstate.islast
table.cell(table_id = testTable, column = 0, row = 0, text = "Open is " + str.tostring(open))
table.cell(table_id = testTable, column = 1, row = 0, text = "Close is " + str.tostring(close), bgcolor=color.teal)
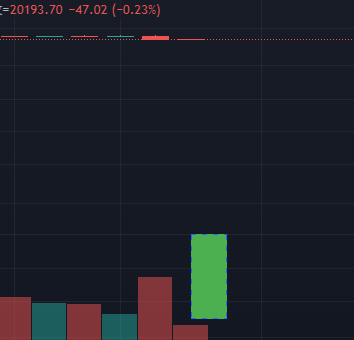
box 箱体

indicator("box.new")
var b = box.new(time, open, time + 60 * 60 * 24, close, xloc=xloc.bar_time, border_style=line.style_dashed)
box.set_lefttop(b, time, 100)
box.set_rightbottom(b, time + 60 * 60 * 24, 500)
box.set_bgcolor(b, color.green)